Throwback Thursday: Prototyping Sentinels
It will be one year ago tomorrow that we first released Sentinels of the Multiverse: The Video Game as a finished product. But it was more than a year before THAT that we began work on it. In honor of tomorrow, we’re taking a look back at the earliest days of The Sentinels’ journey into the digital world.
It all starts with a Sidekick
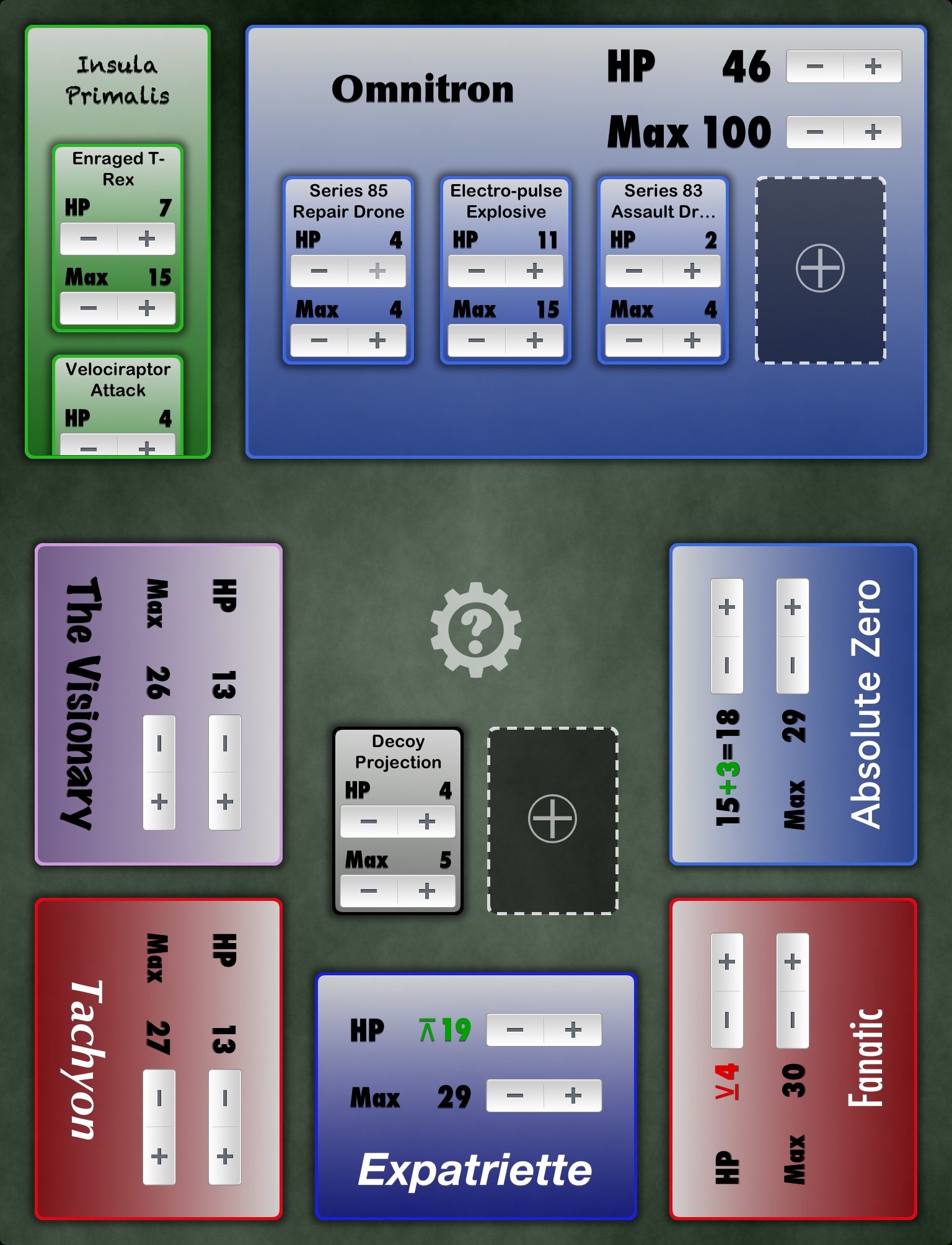
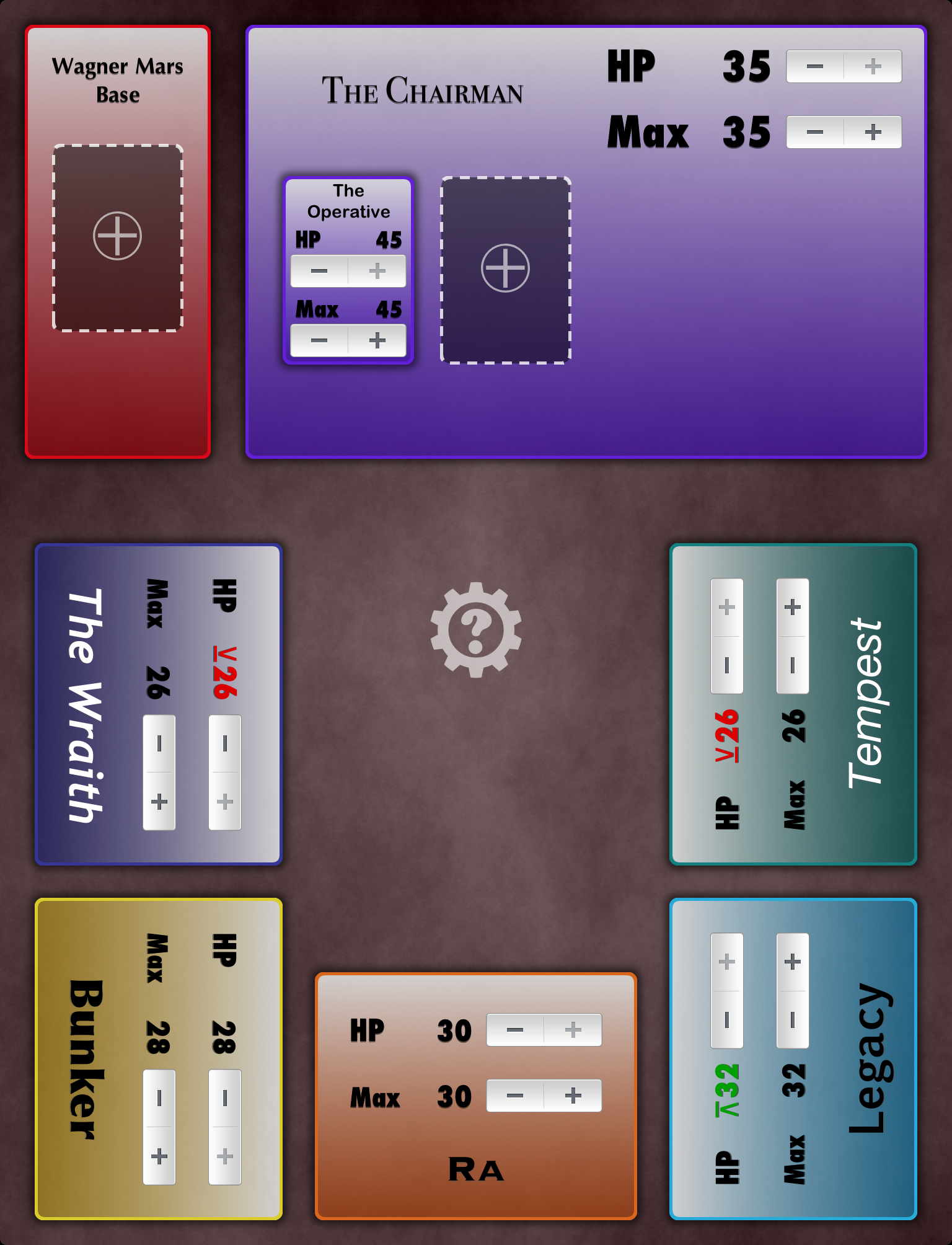
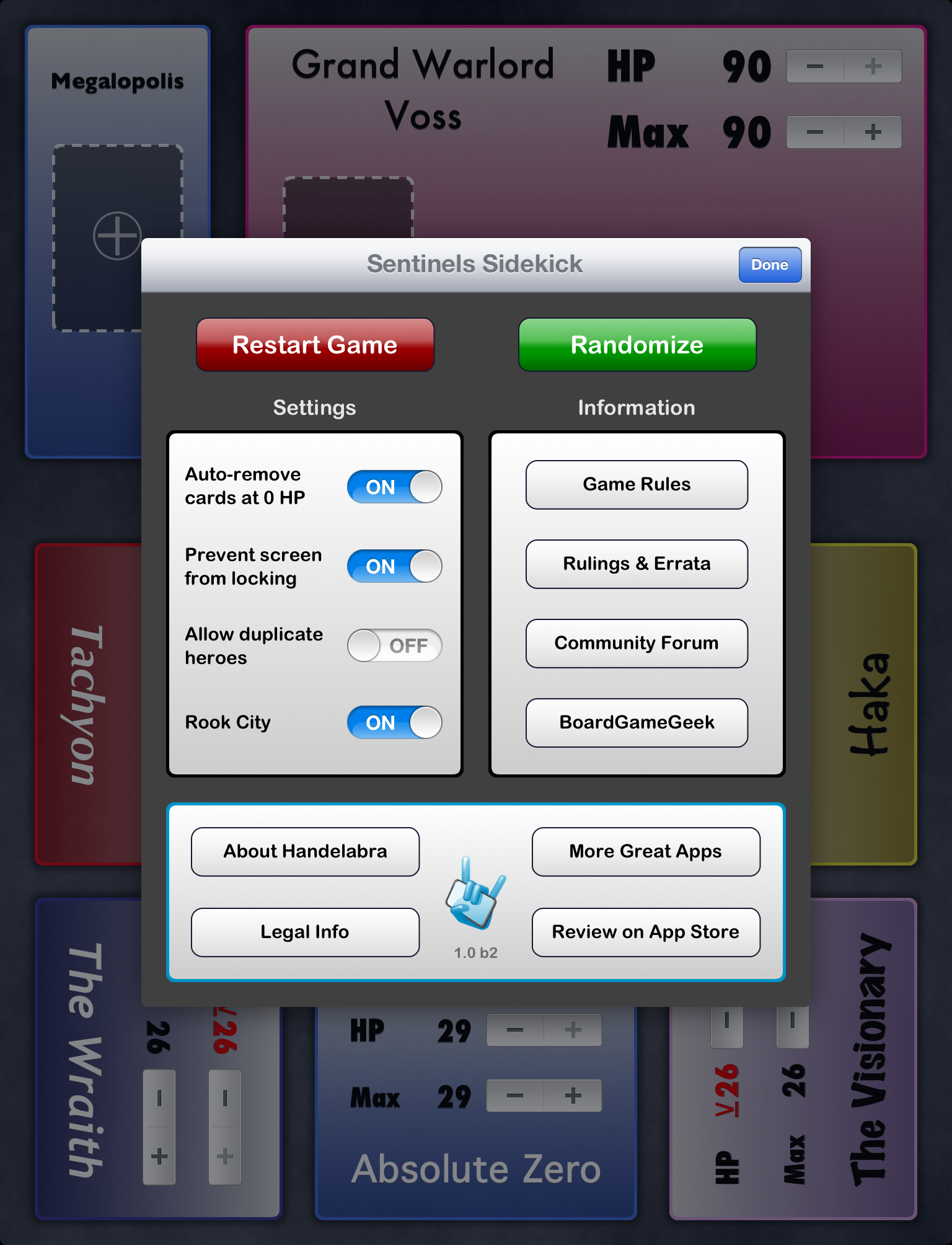
We first met Greater Than Games and learned about Sentinels of the Multiverse at PAX Prime 2011. John started playing the game and saw immediately that a player aid app would be useful. We released Sentinels Sidekick on the App Store in May 2012. It started as a very simple hit point tracking app for just 99 cents.
We continued to improve Sentinels Sidekick for about a year before we approached Greater Than Games about using the game artwork right in the app. That was when the app got a really nice facelift, as well as more new features like effect tracking.
A contract and a dream
After working directly with us for Sentinels Sidekick, the folks at Greater Than Games decided we might actually be the right kind of people that they could trust to take the full game into the digital realm.
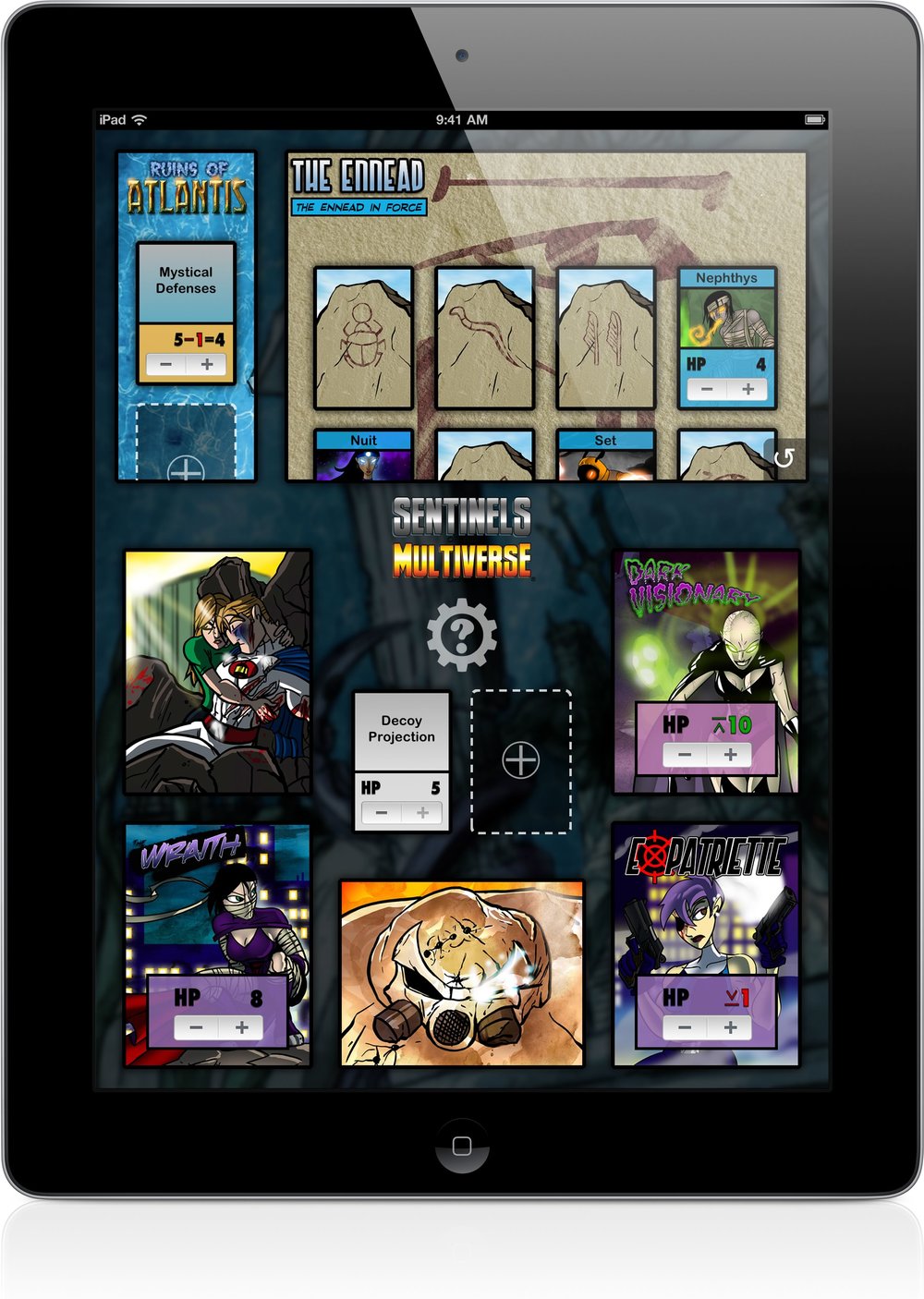
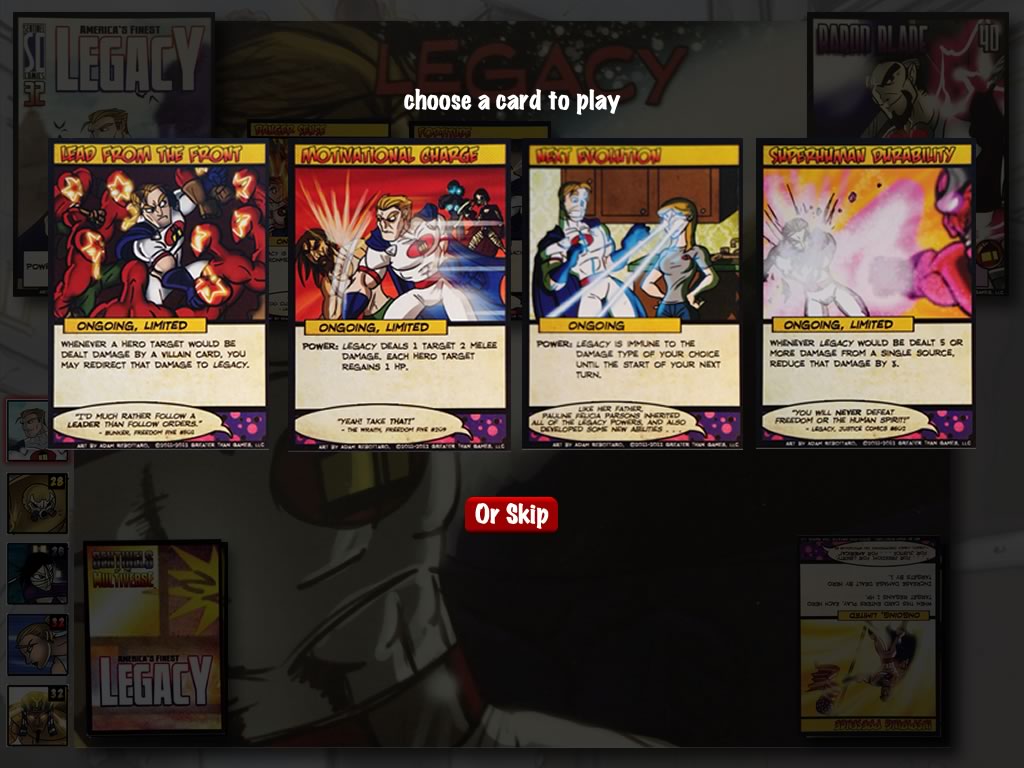
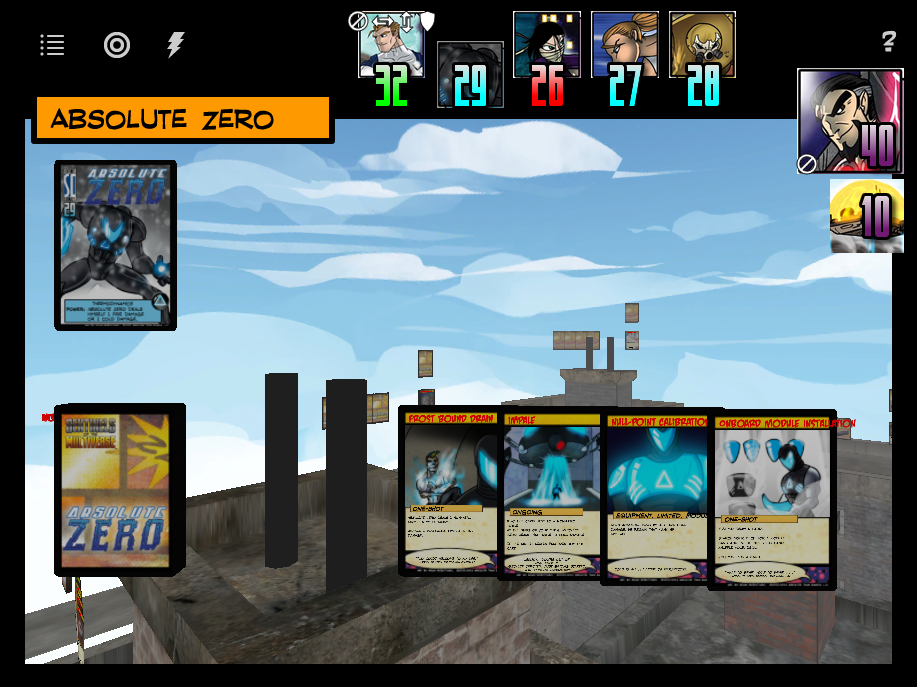
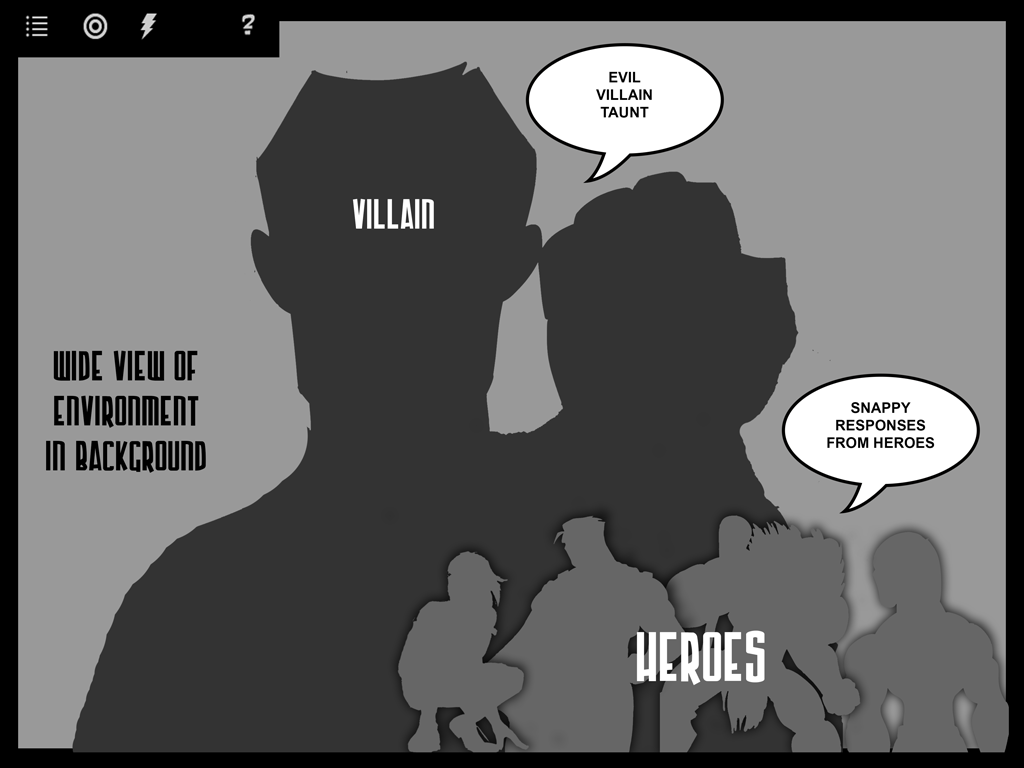
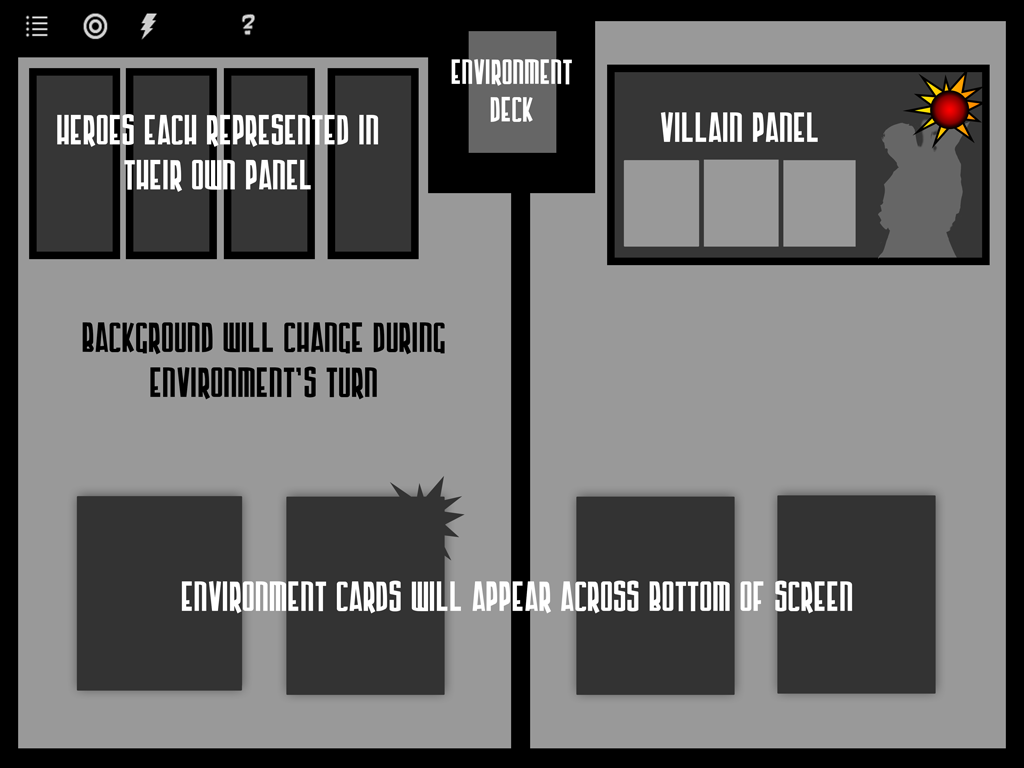
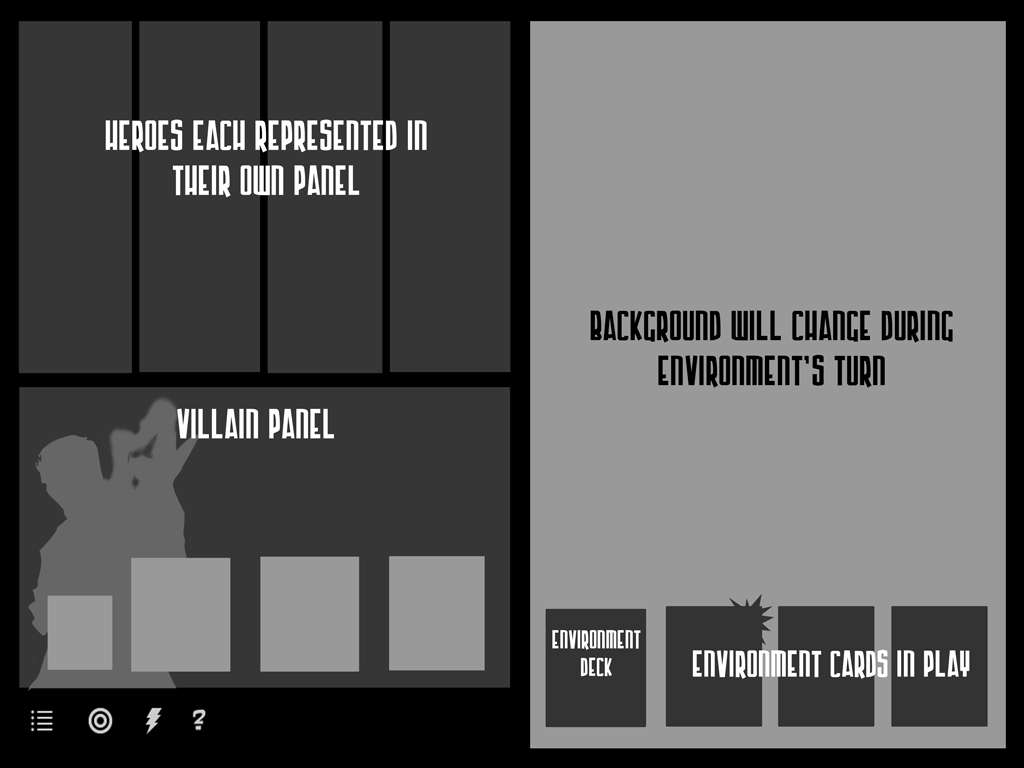
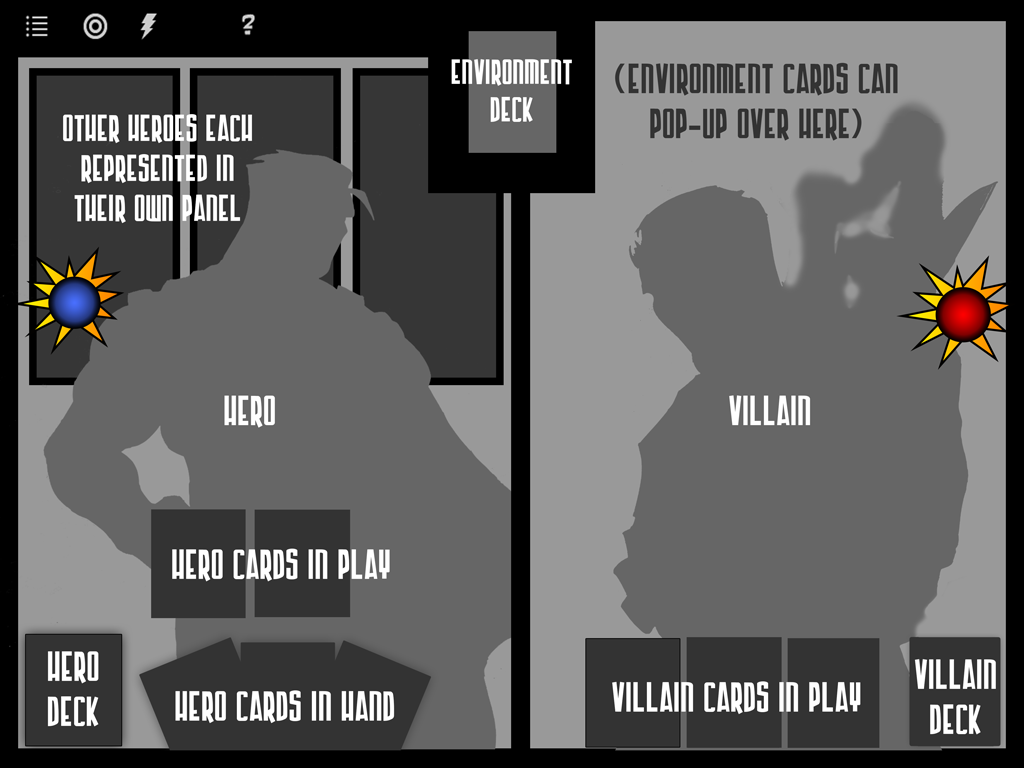
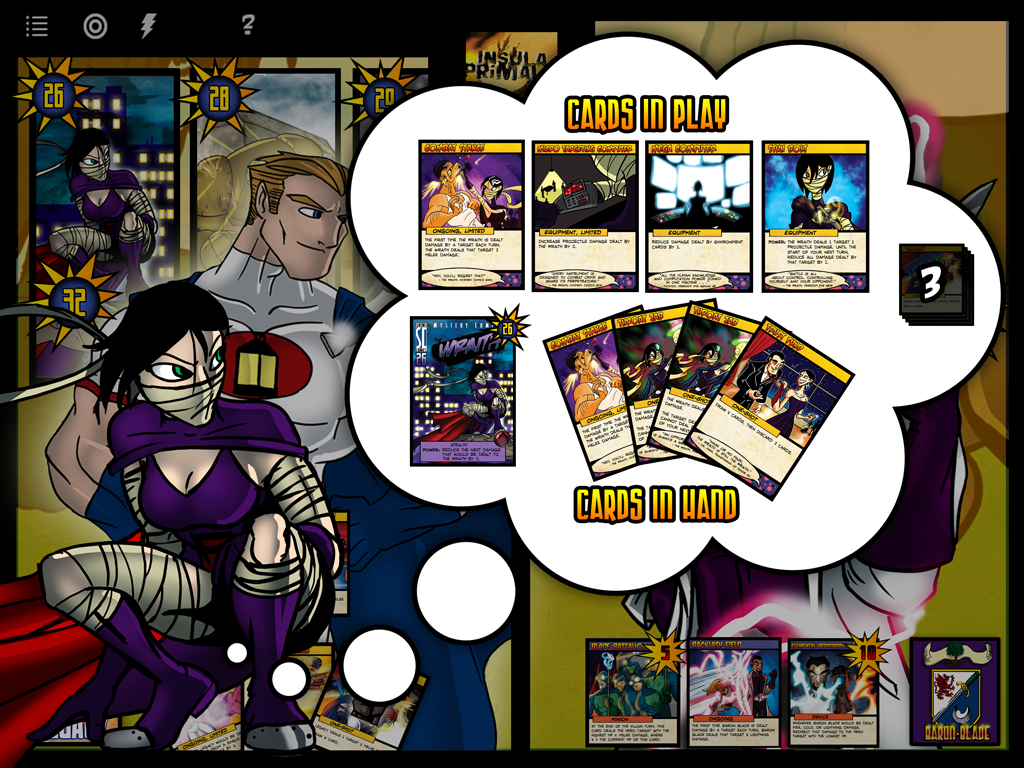
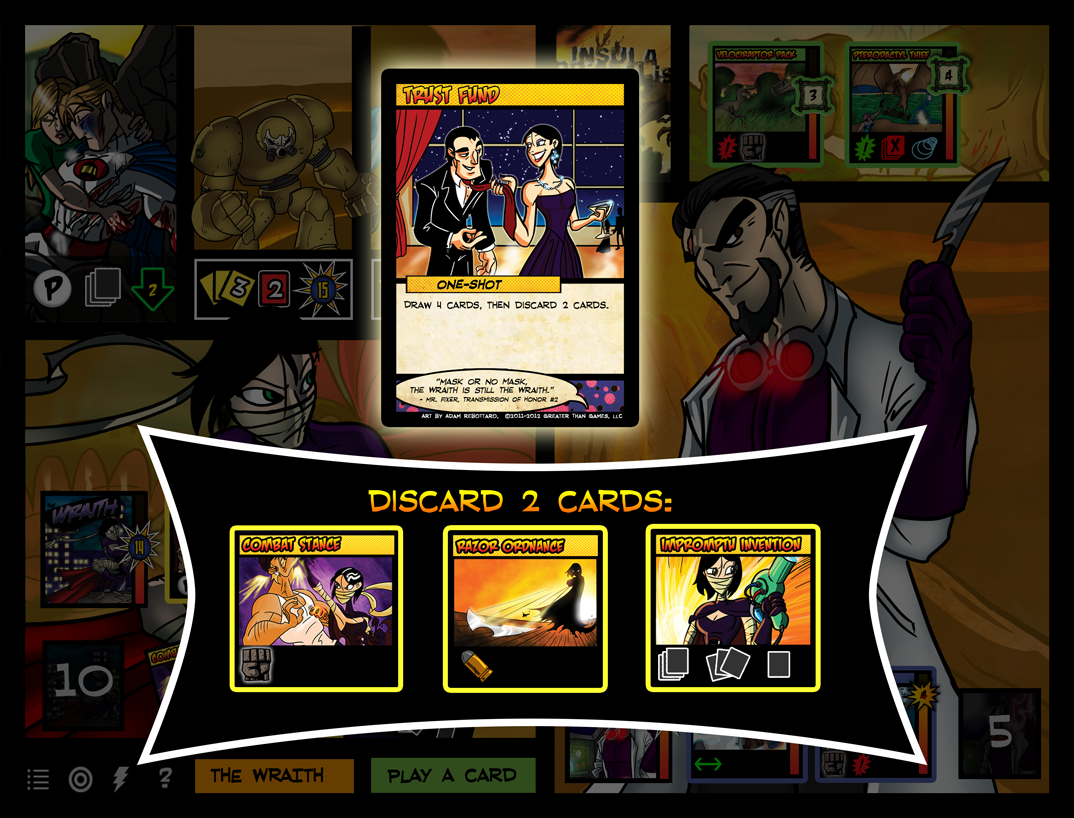
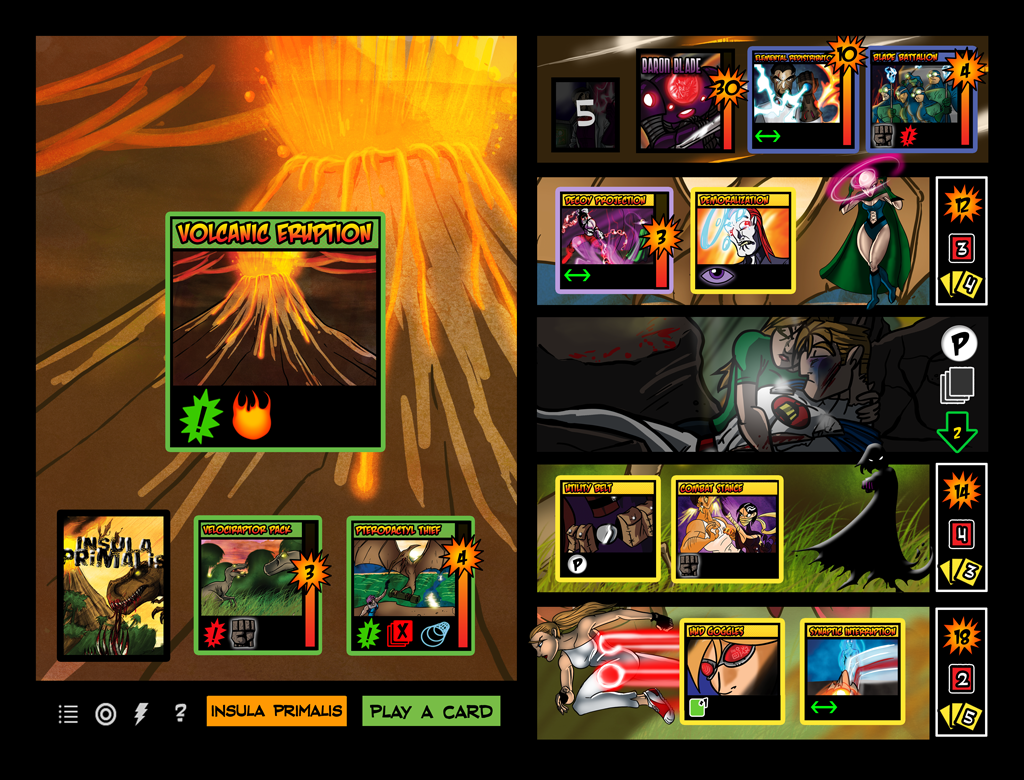
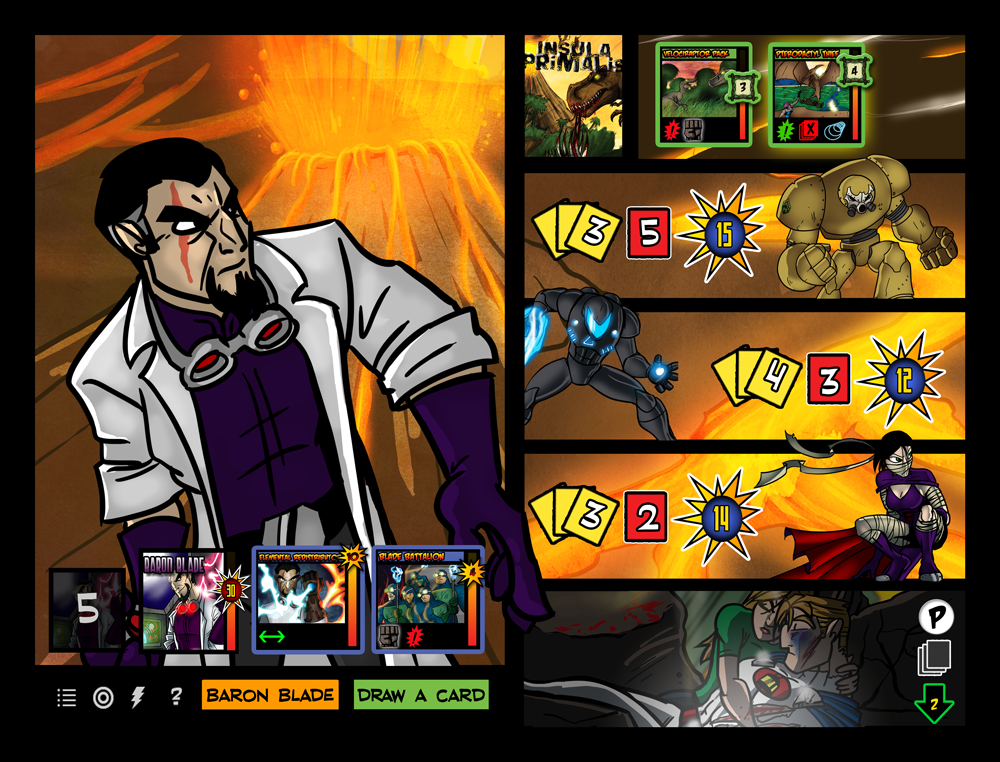
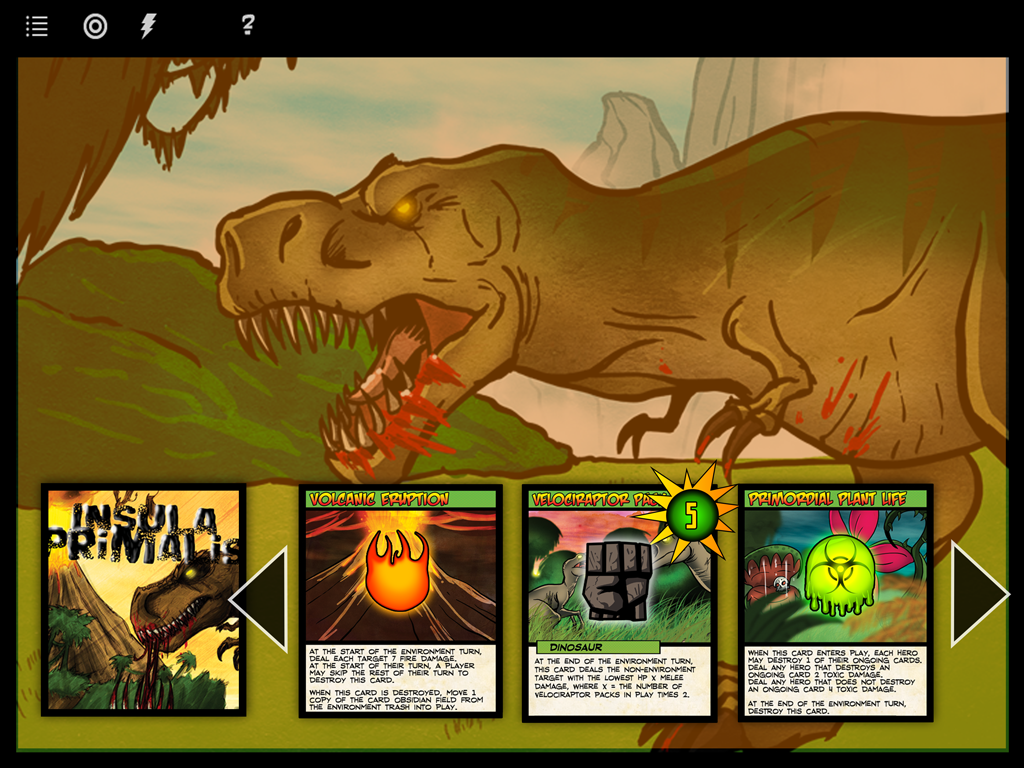
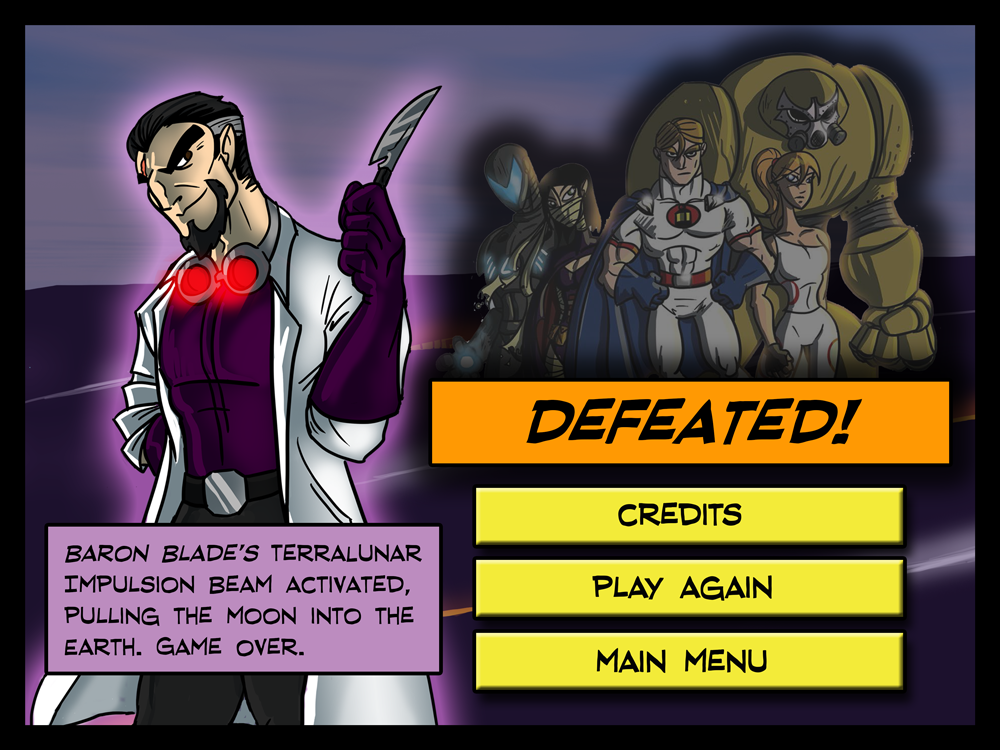
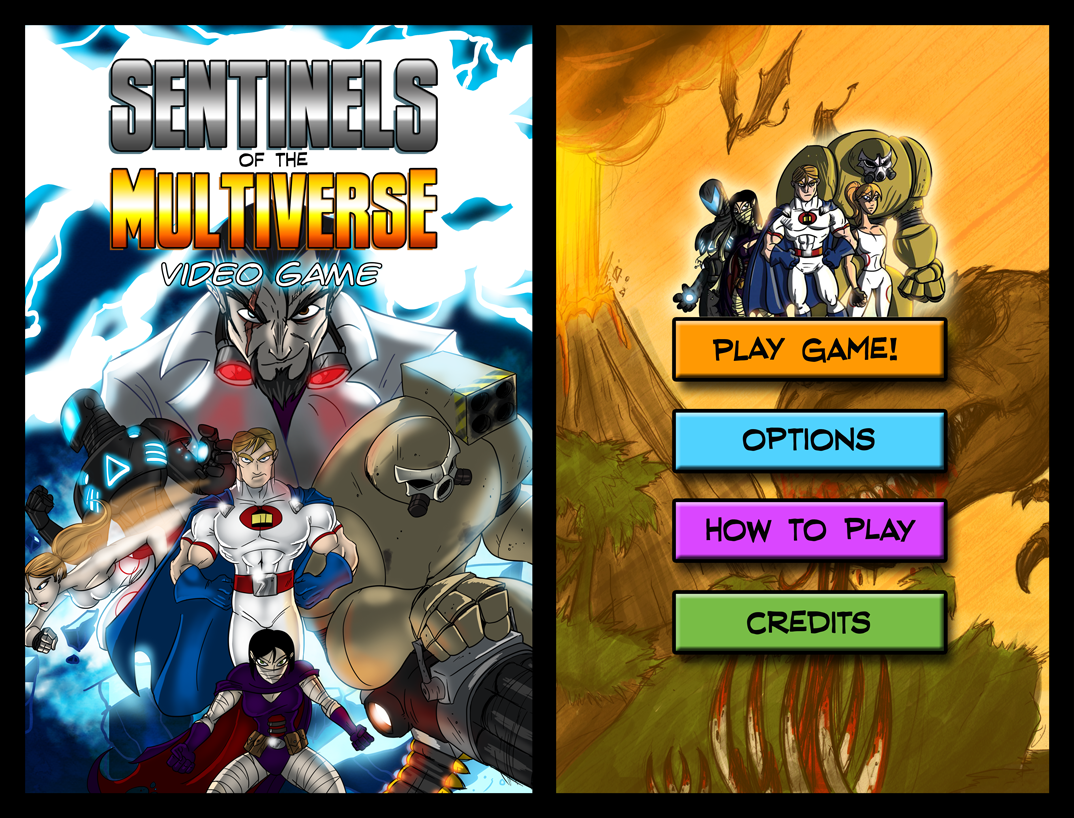
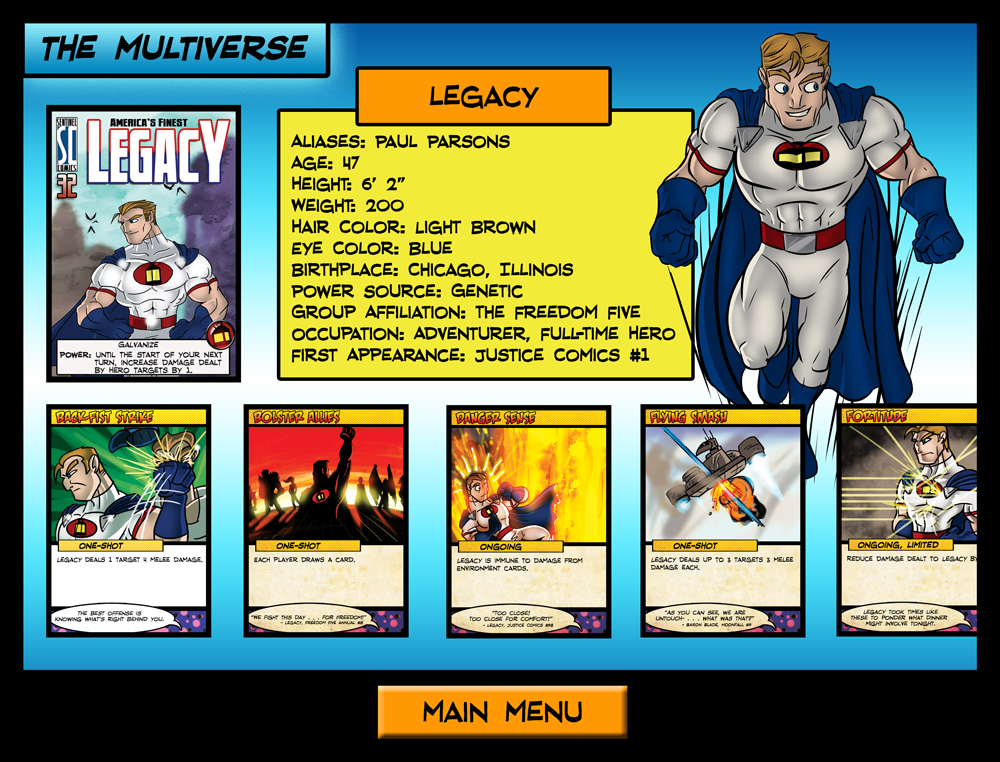
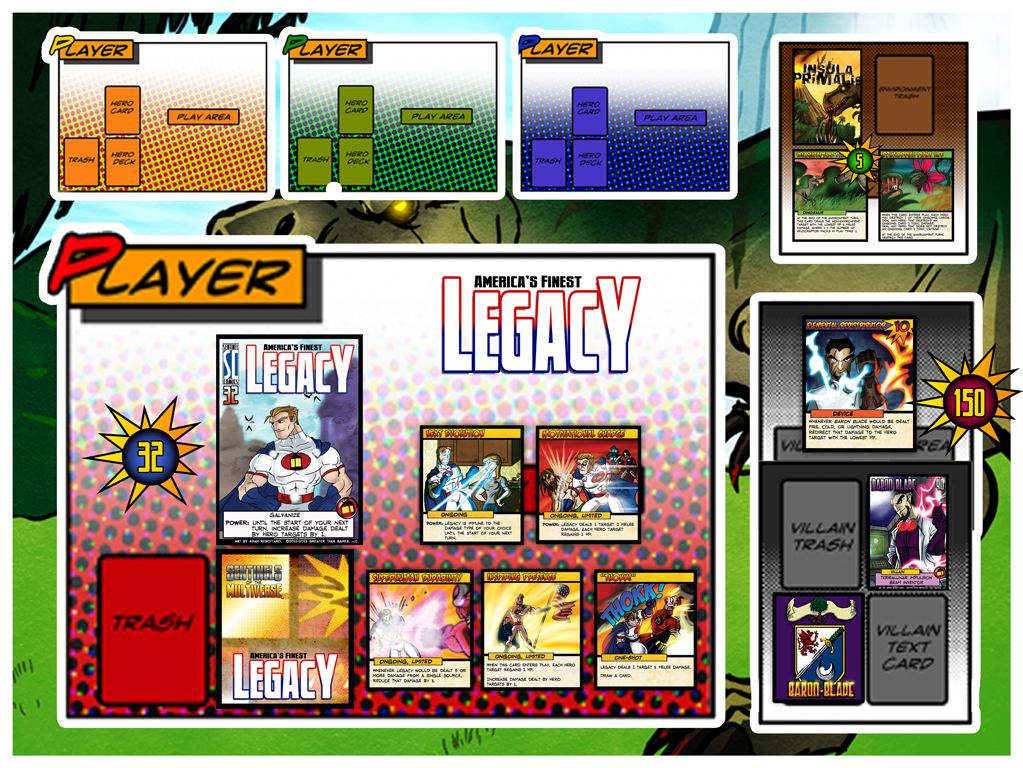
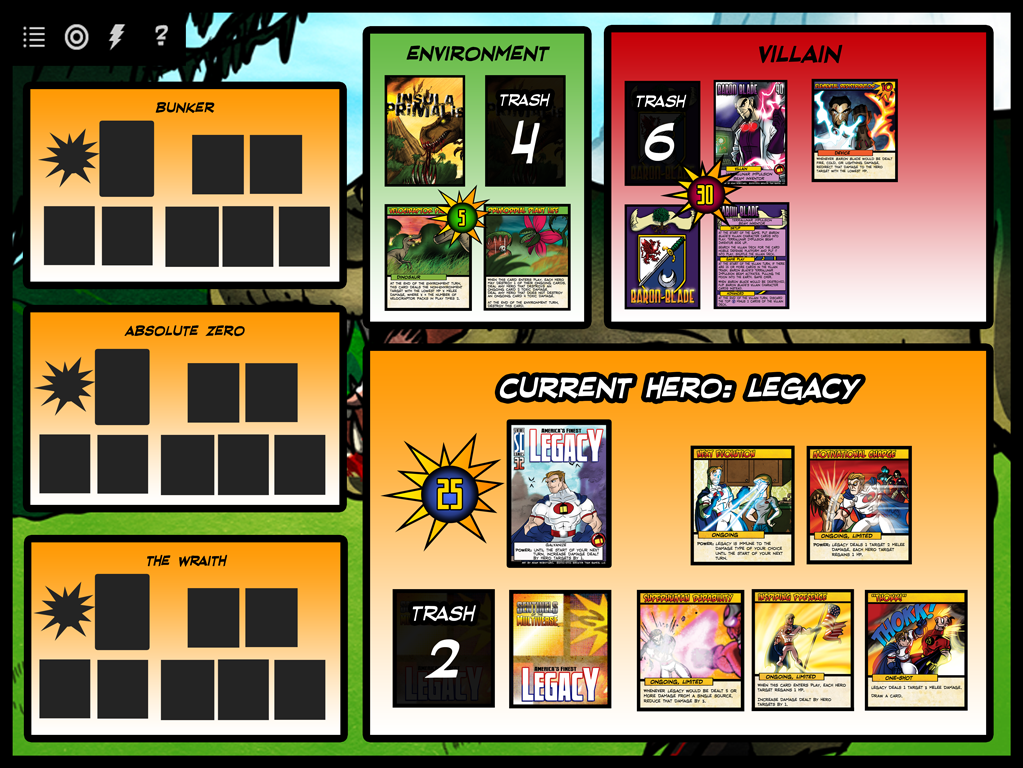
In the summer of 2013, we came to an agreement and we began creating a prototype that could be used as a proof of concept. Try not to laugh at how different this is from the final version that shipped a year ago!
Accelerated and Funded
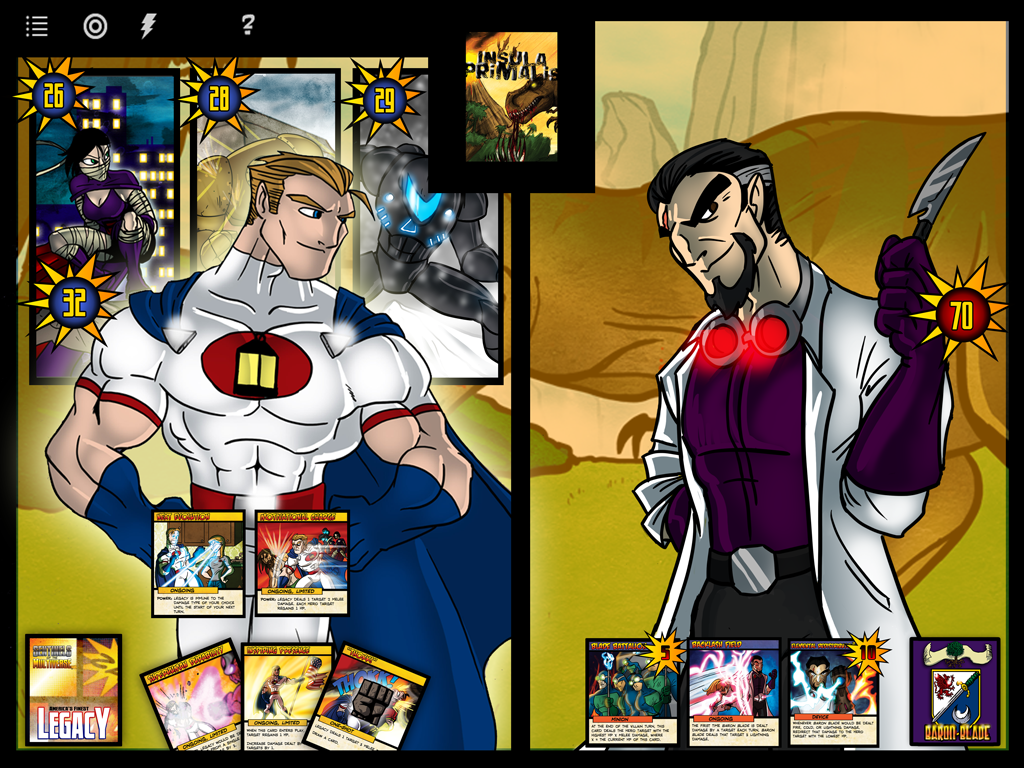
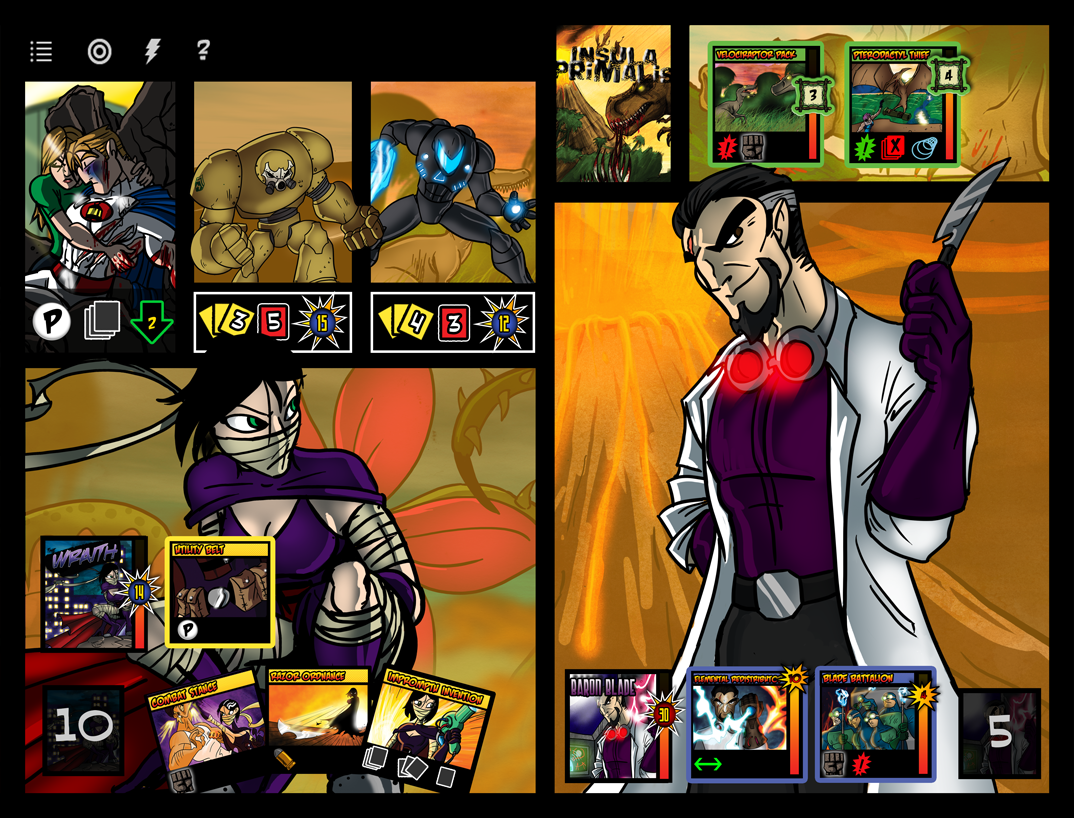
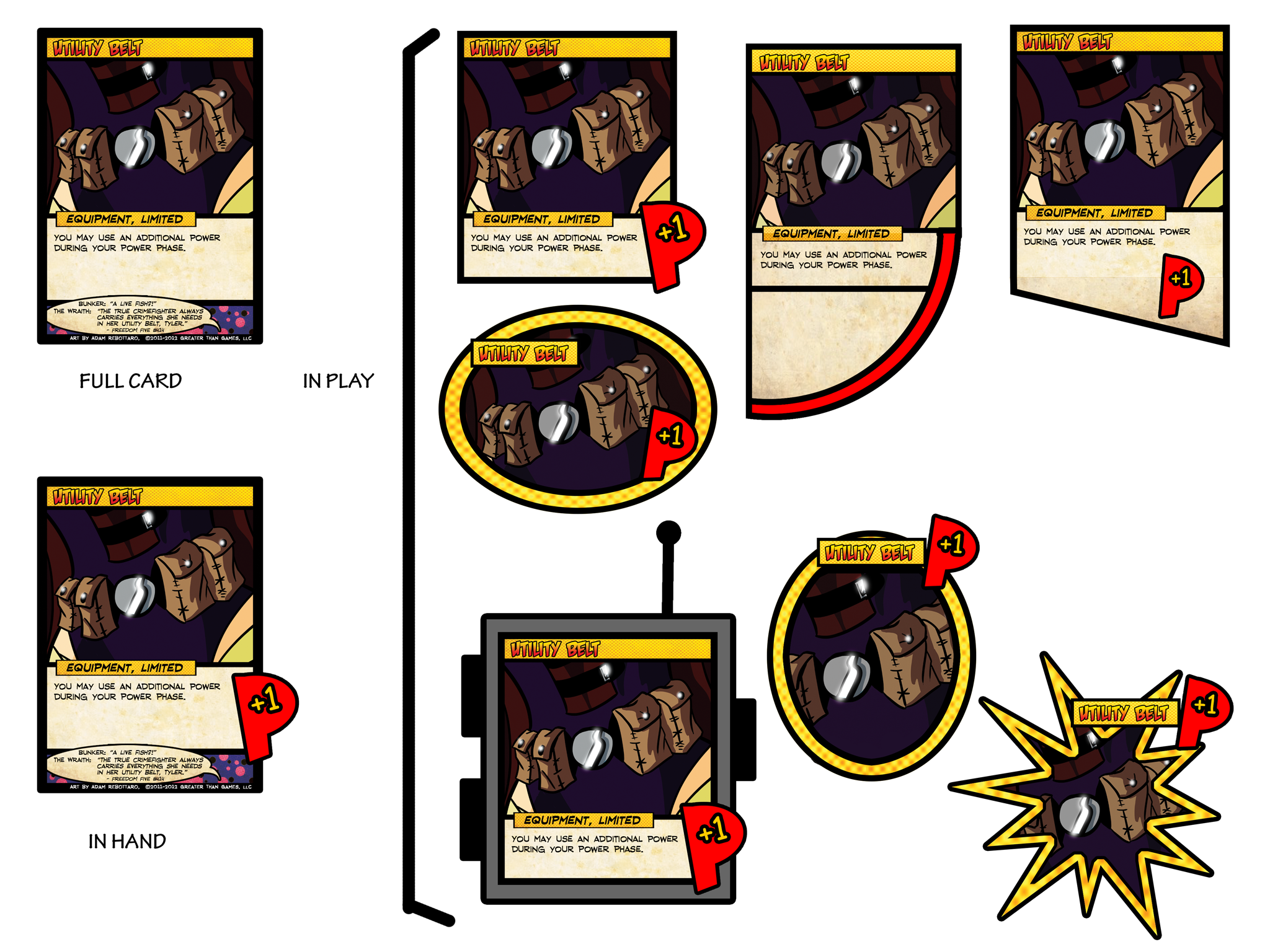
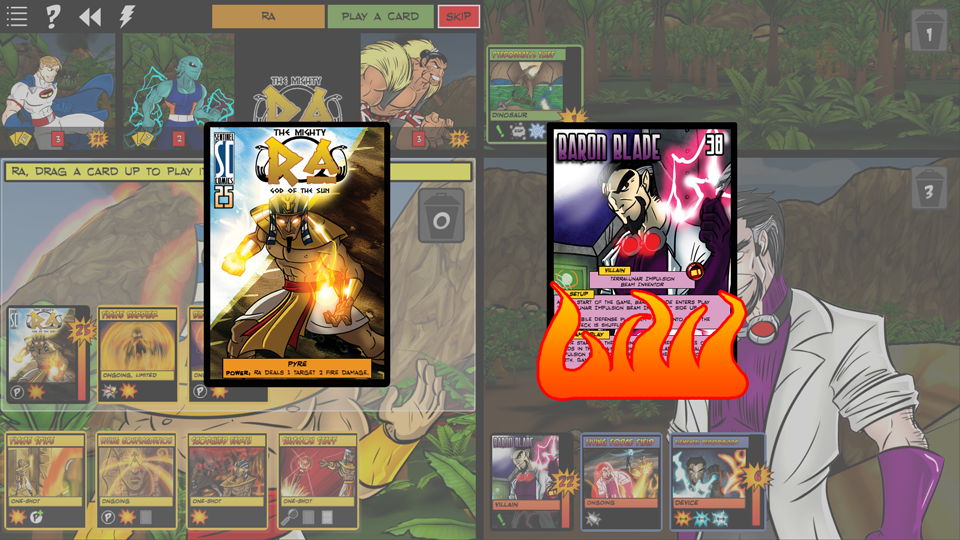
In late 2013, we went through the LaunchHouse startup accelerator in Cleveland which helped us hammer out whether we could really make a go of being a “digital tabletop” studio (short answer, we can). That led us to raise the funding to create the full game. In 2014, we fully dug into the prototyping and iteration that eventually lead to the 1.0 release (for iPad and Android tablets) on October 16th, 2014. Take a walk down memory lane with us below. Some of what you’ll find has never been seen outside the hallowed halls of Handelabra Games!